Design system guide
2021
Research
I led the project to define the requirements, IA, content types, writing style, and document design needed in the guide. Since TraceLink had never provided a design system guide before, we conducted a competitive analysis on many different design system guides, primarily investigating what types of content they included, how they organized that content, the tone and style they used in their writing, and the useful document design features they implemented.
Context
Part of TraceLink’s new platform is the ability for third-parties to customize and develop their own user experiences for TraceLink’s apps. To ensure all user experiences are consistent, we needed to provide a guide for our design system. This guide could be leveraged by both third parties as well as our own UX designers and product teams.
Implementation
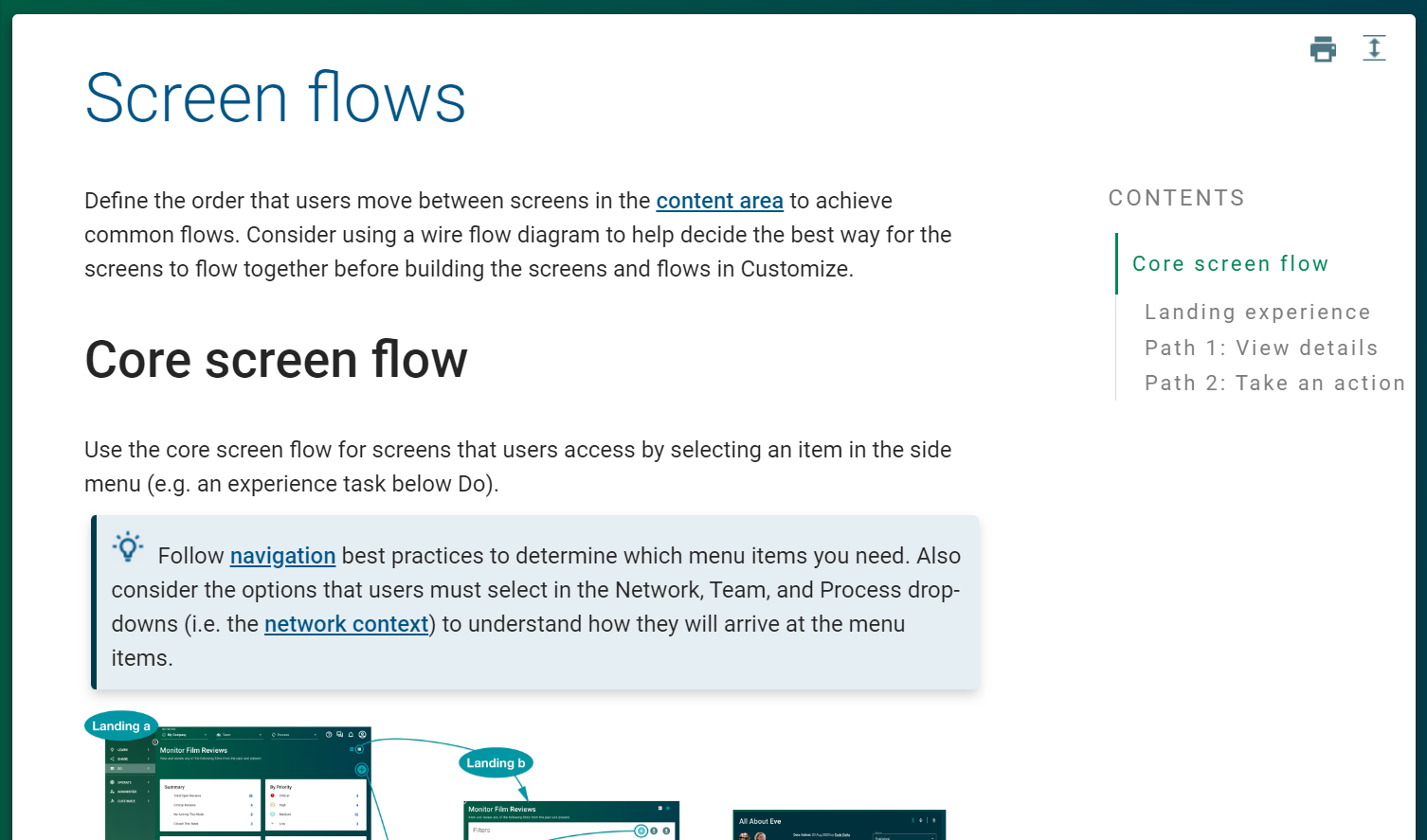
I defined the IA of the final guide, determined the content types we needed, and coded multiple styles for document design features we didn’t have anywhere else that were useful for the visual nature of a design system guide. I also coordinated with 4 other writers during the drafting process, wrote several sections of the guide (Start designing with Anthem, Color, Iconography, Typography, and Writing), and conducted multiple editorial reviews to ensure the entire document was written with one voice.
Skills
Leadership, training, project management, competitive analysis, proposal presentation, CSS and HTML coding, conceptual writing, best practice writing, IA, reviewing
Tools
MadCap Flare, Brackets, Confluence, Jira, Adobe XD, Excel, PowerPoint